Studio
Dropbase Studio is a web development environment to build Dropbase apps. It consists of the following components:

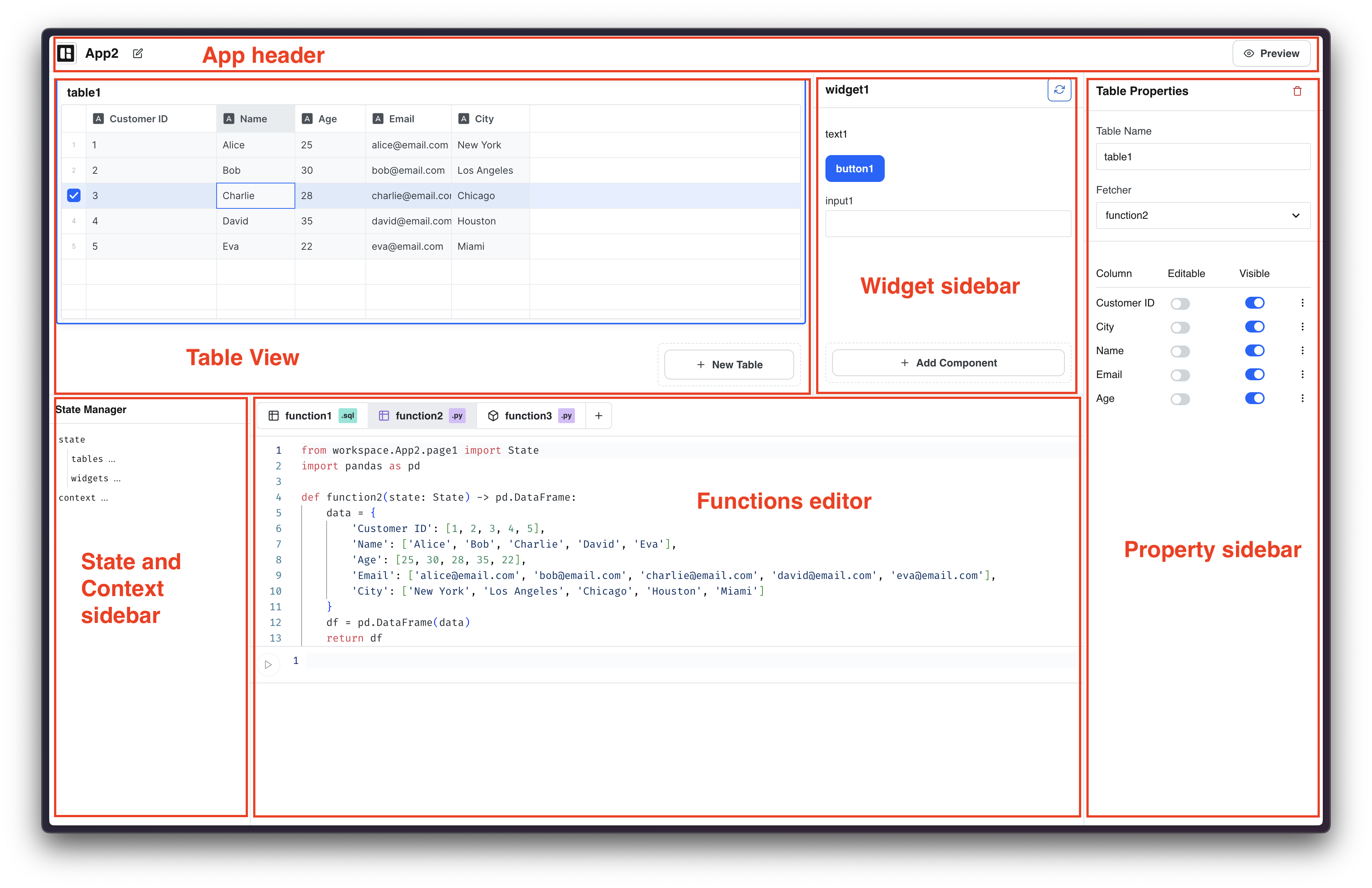
App header
The app header contains the name of the app. When editing apps, it also shows the Preview button to preview the app as it would look to an end-user
Table view
The table view is the main view of the app. It occupies most of the app space. One or more tables can be added to the table view. Tables are used to display your data.
Widget sidebar
The widget sidebar is where you add UI components to collect user input to pass to functions or to allow users to perform actions.
State and Context bar
The state and context bar display a tree view of the state and context objects. You can copy the path to any object value by simply clicking on the variable.
Functions editor
Function editor lets you create, modify, and delete all available functions, including data fetchers and scripts. Dropbase comes with Python LSP that helps with your coding experience.
Property sidebar
The property sidebar lets you view and modify UI component properties, including properties of tables and UI components